discomax concept
In addition to leading core product design for roadmap features, my last passionate work at Warner Bros. Discovery was aimed primarily at design thinking to ask the really big questions and determine what problems we would need to solve for a merged streaming product. These are concepts that I designed based on some of the thinking and were intended as discussion pieces.

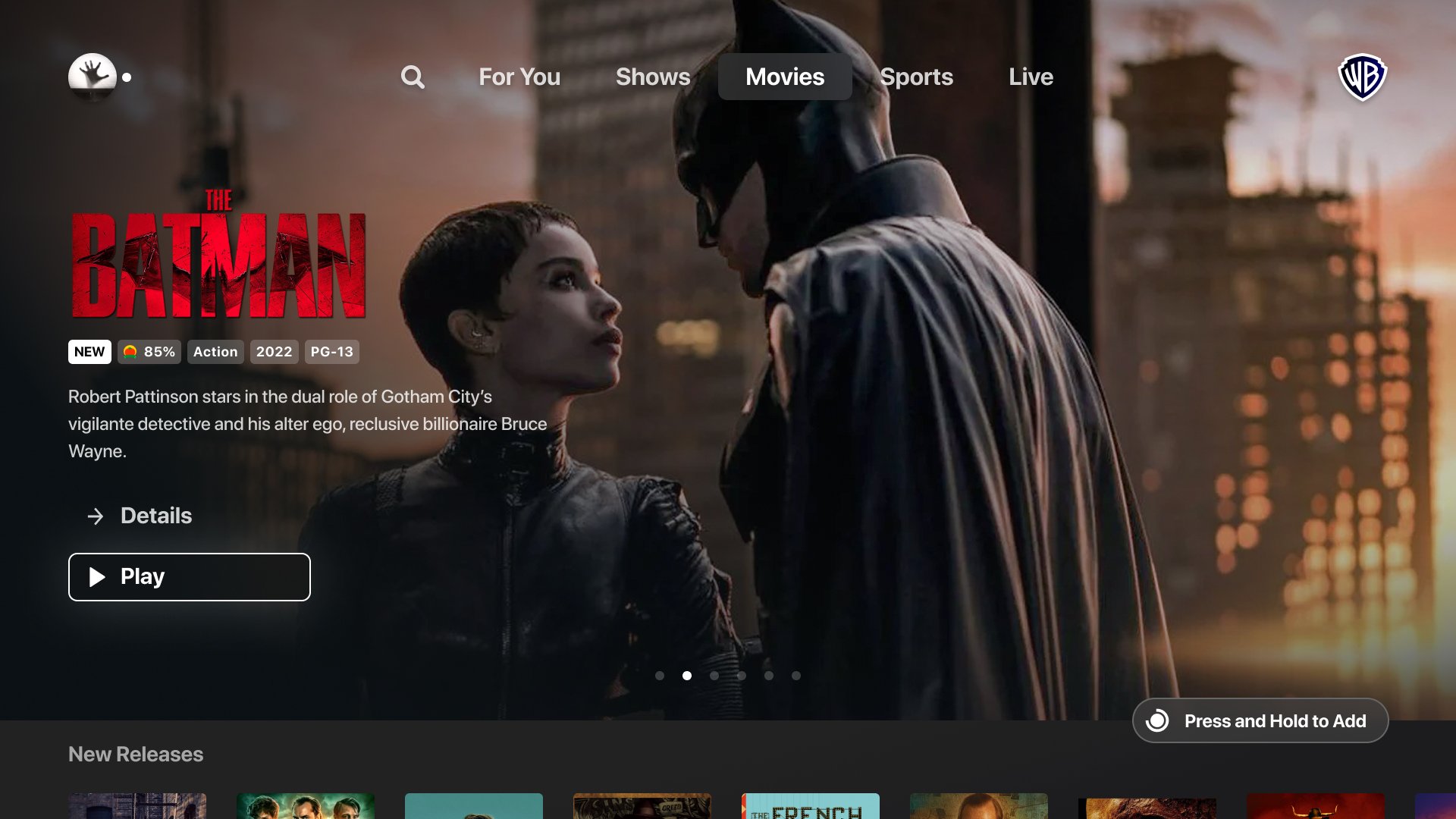
discomax - home hero
Through all of my IA explorations, organizing by content type was the most efficient for user workflows and was the only structure that enabled tertiary access to content taxonomies. I thought a “stage” metaphor could draw on the storied legacy of Warner content while providing a means to effectively spotlight content and reasons to watch while avoiding overwhelming the user with too many distractions vying for their attention.

discomax - next up
Next Up becomes a universal rail of content that the user is watching or intends to watch, essentially combining Continue Watching and My List into a single fixed location. Sophisticated logic that can be improved over time would be optimized to keep users watching while also reminding them of content they intended to watch as well as notifying them when something has become available (e.g. live event) or even when something is leaving the library.

discomax - content discovery
The following examples illustrate how various content merchandising components can leverage the same footprint as the immersive hero (stage metaphor) to mitigate monotony.





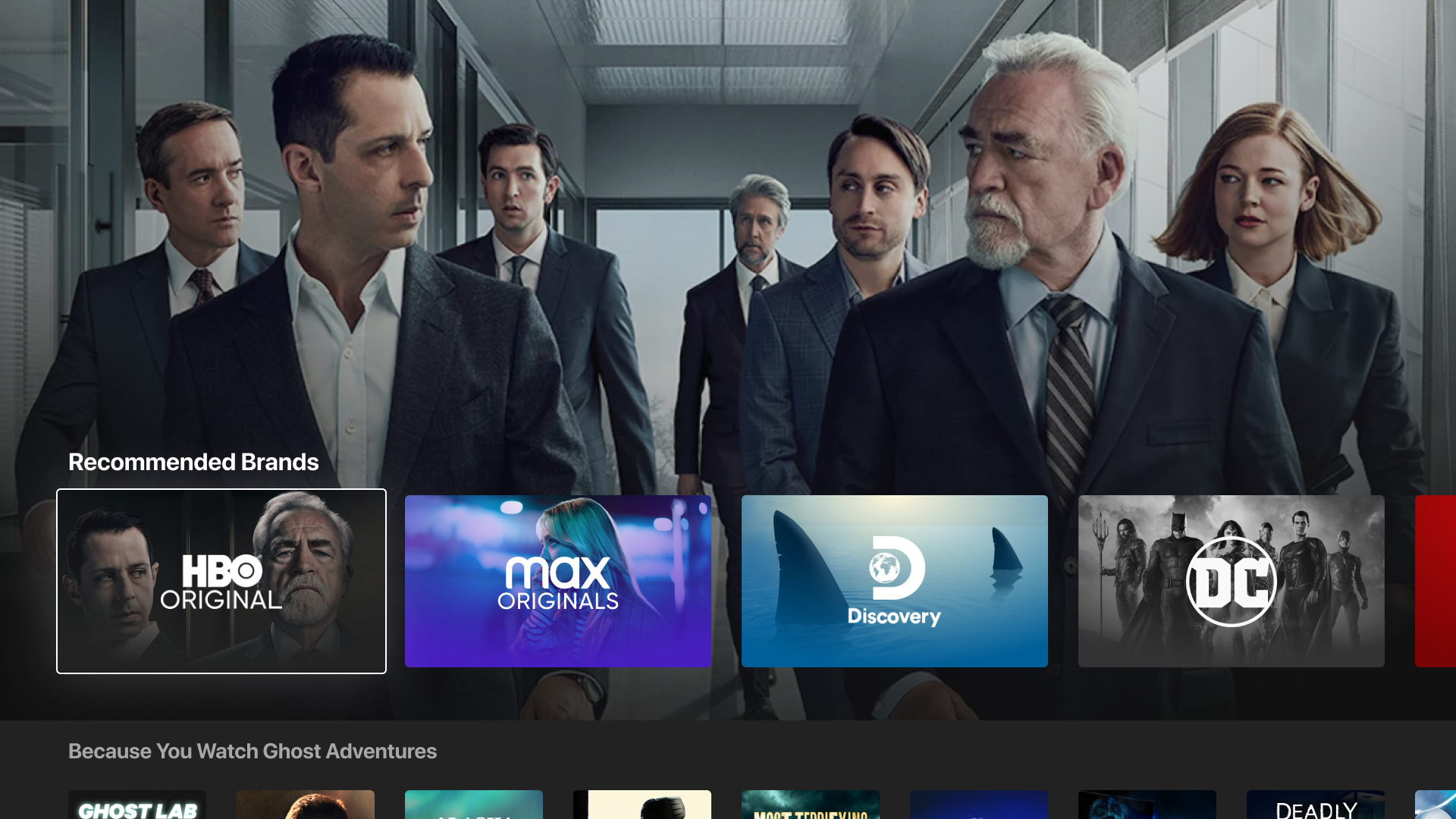
discomax - contextual brands
One of the key problems to solve has been how much emphasis to put on brand attribution and brand hubs. My analysis based on my findings for the information architecture was to offer key brands in the right contexts. If the user is browsing movies, they may encounter a rail of contextually relevant franchise brands to jump into.

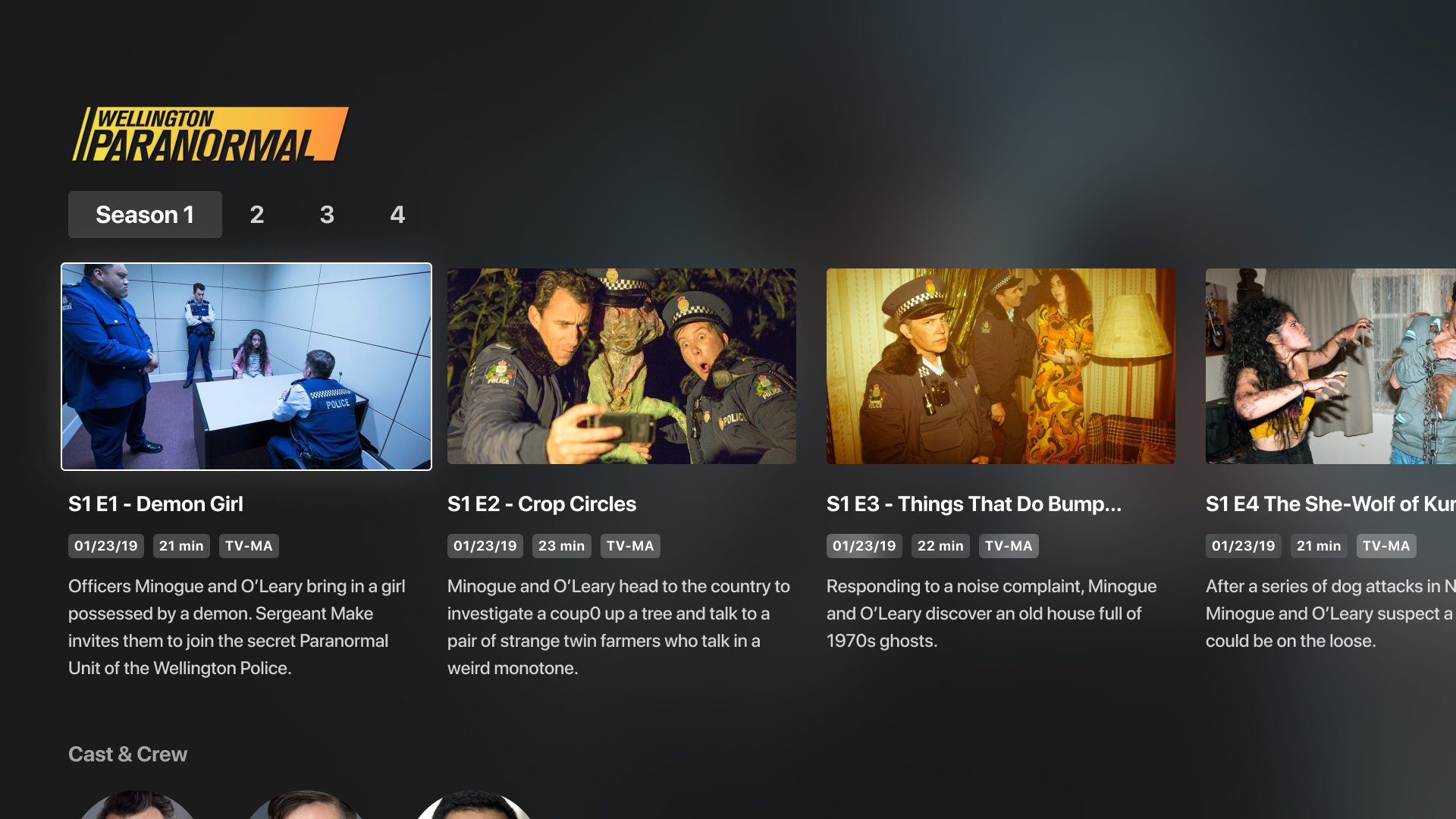
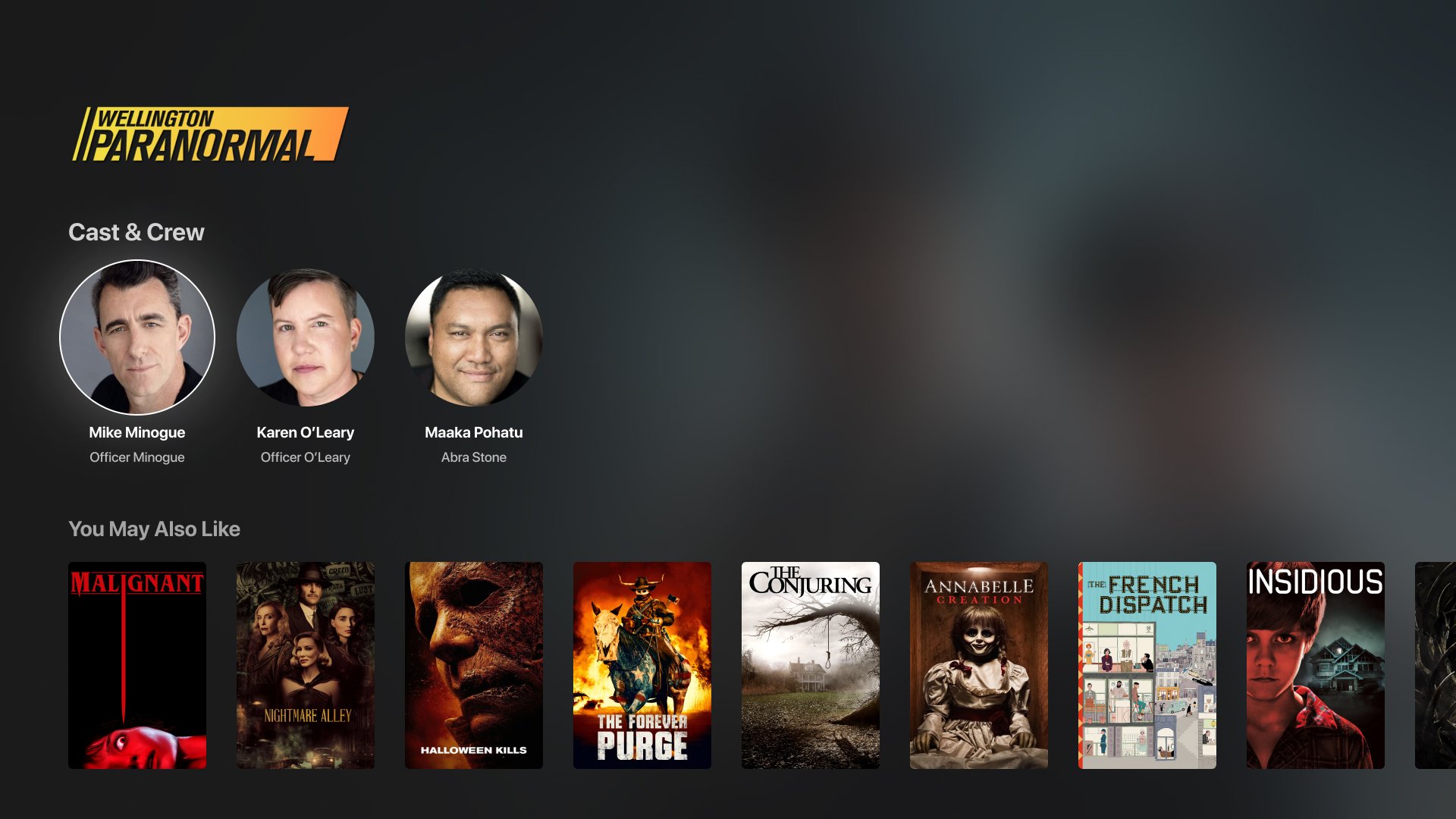
discomax - details
I tried various approaches, but I kept coming back to the Details screen that evolved from discovery+ as being the most efficient experience. One thing I’ve seen as a consistent pattern in research is that content hidden behind an interaction such as a tab control is likely to never be accessed as it is out of sight, out of mind.




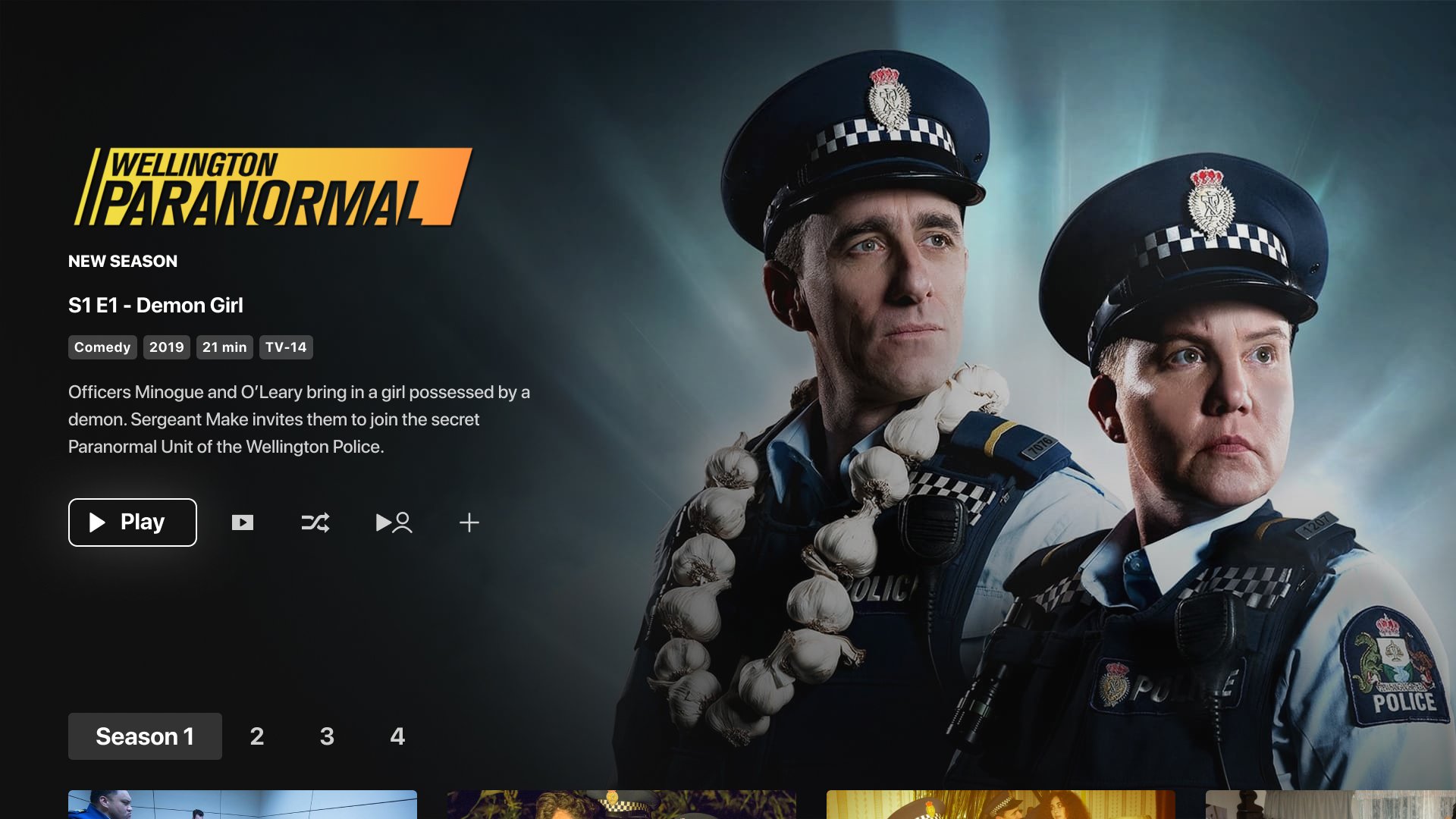
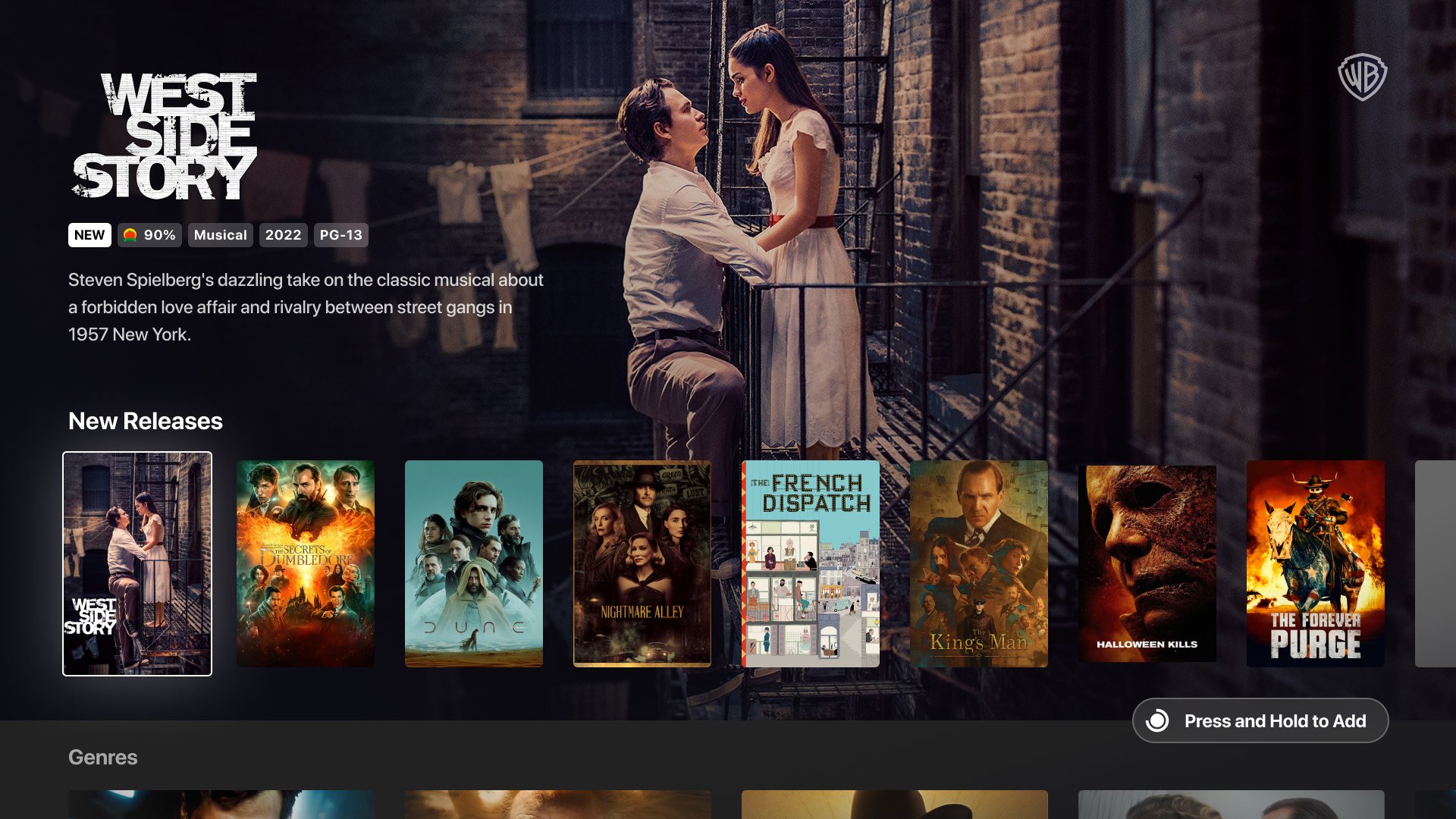
discomax - immersive hero
The stage is dynamic and adaptive, and key art can transition to motion graphics or video. The vertical scrolling transition invites parallax effects to add dimension to and interest even to static heroes.

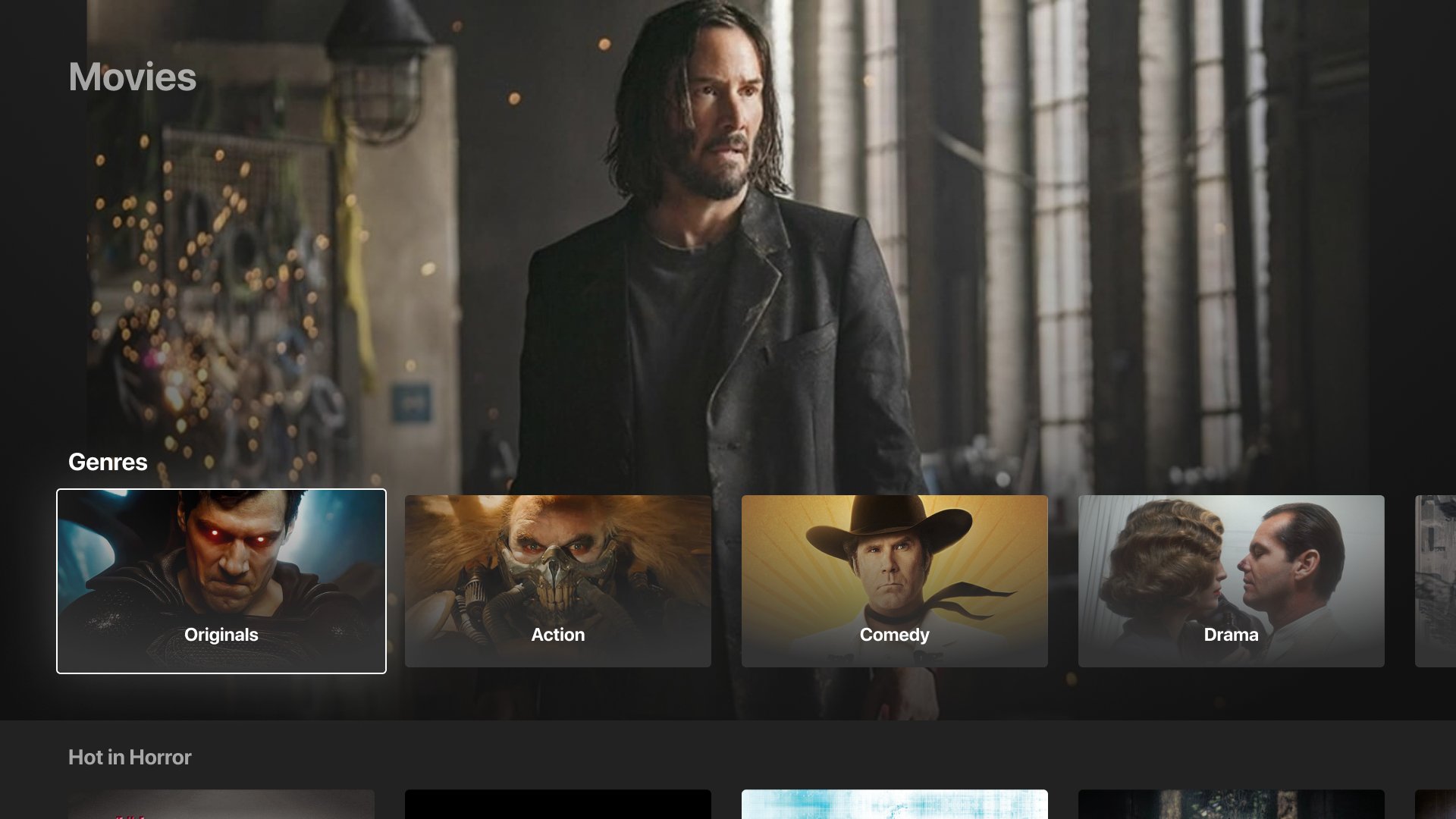
discomax - genres
Like the contextual brands, page navigation tiles avoid needing to persist distracting sub-navigation elements. The resulting hub or collection view can have it’s own navigation as needed to access sub-genres or seasonal stunts as well as full content merchandising support if needed.